前回の記事では、 Homepage Templates を使ってみました。 今回は、 Taxonomy Templates を使ってみます。
最初に、この記事の通り、サイトとテーマの骨組みを作成しておきます。
環境
- Hugo Static Site Generator v0.31.1
Taxonomy?
[名詞]
- 分類法.
- 〔生物〕 分類学:生物の記載・確認・命名・分類を扱う科学.
Taxonomy という単語をあまり聞いたことがなかったのですが、分類のことのようです。
Taxonomy Templates
Taxonomy templating includes taxonomy list pages, taxonomy terms pages, and using taxonomies in your single page templates.
Taxonomy Templates は、分類リストページを表示すること、分類用語ページを表示すること、シングルページ(記事)の中で分類を使うこと、ができるようです。
Taxonomy List Pages
Taxonomy List Templates
Taxonomy list page templates are lists and therefore have all the variables and methods available to list pages.
taxonomy list pages は、 list pages と同じように扱うことができるようです。
Examples: Layout Lookup for Taxonomy List Pages
[ layouts/categories/category.html.html …略… layouts/_default/list.html ]
Layout Lookup の一番優先度の低いところに layouts/_default/list.html があります。 以前の記事の中で theme/<THEME>/layouts/_default/list.html を作成しましたので、結果的には taxonomy list pages を作成したことにもなっていたようです。
確認してみたいと思います。
baseof.html
以前の記事と同じように、次のファイル (theme/<THEME>/layouts/_default/baseof.html) を作成しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
{{ block "title" . }}
{{/* <!-- Blocks may include default content. --> */}}
{{ .Site.Title }}
{{ end }}
</title>
</head>
<body>
<!-- Code that all your templates share, like a header -->
{{ block "main" . }}
<!-- The part of the page that begins to differ between templates -->
{{ end }}
{{ block "footer" . }}
<!-- More shared code, perhaps a footer but that can be overridden if need be in -->
{{ end }}
</body>
</html>
list.html
以前の記事と同じように、次のファイル (theme/<THEME>/layouts/_default/list.html) を作成しました。
{{ define "main" }}
<h1>Posts</h1>
{{ range .Data.Pages }}
<article>
<h2>{{ .Title }}</h2>
{{ .Content }}
</article>
{{ end }}
{{ end }}
content
content/post ディレクトリーに次の 2 つの examples の記事を作成しました。
- hello-hugo.md
- another-post.md
次のコマンドでダウンロードしました。
$ install -d content/post
$ curl -L -o content/post/hello-hugo.md 'https://raw.githubusercontent.com/gohugoio/hugo/master/examples/blog/content/post/hello-hugo.md'
$ curl -L -o content/post/another-post.md 'https://raw.githubusercontent.com/gohugoio/hugo/master/examples/blog/content/post/another-post.md'
Hugo のサーバーで確認
Hugo のサーバーで確認するために次のコマンドを入力します。
$ hugo -t <THEMENAME> server
http://localhost:1313/categories/hello/ にアクセスします。
すると、 front matter で、 categories = ["hello"] (TOML の例) と記述した記事の一覧が表示されます。

今度は、 http://localhost:1313/tags/hugo/ にアクセスします。
すると、 front matter で、 tags = ["hugo"] (TOML の例) と記述した記事一覧が表示されます。

Ctrl + C で Hugo のサーバーを終了しておきます。
Taxonomy Terms Pages
Examples: Layout Lookup for Taxonomy Terms Pages
[ layouts/categories/category.terms.html.html …略… layouts/_default/terms.html layouts/_default/list.html ]
この Layout Lookup を見ると、 layouts/_default/list.html を作成しておけば、このレイアウトが適用されて表示してくれそうに見えましたが、表示されないようでした。
Since section lists and taxonomy lists (N.B., not taxonomy terms lists) are both lists with regards to their templates
(N.B., not taxonomy terms lists) なので、 Taxonomy Terms Pages は対象外なのかもしれません。
terms.html
なので、 2 番目に優先度の低いファイル (theme/<THEME>/layouts/_default/terms.html) を次のように作成してみます。
{{ define "main" }}
<ul>
{{ $data := .Data }}
{{ range $key, $value := .Data.Terms.Alphabetical }}
<li>
<a href="{{ $.Site.LanguagePrefix }}/{{ $data.Plural | urlize }}/{{ $value.Name | urlize }}/">{{ $value.Name }}</a>
{{ $value.Count }}
</li>
{{ end }}
</ul>
{{ end }}
Hugo のサーバーで確認
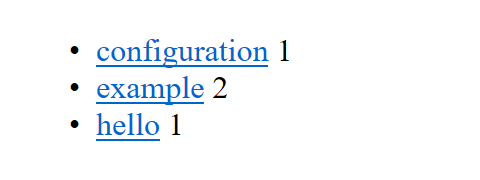
http://localhost:1313/categories/ にアクセスします。
すると、サイトで作成した記事の front matter の、 categories = ["xxx"] (TOML の例) の xxx の一覧が表示されます。
カテゴリーの一覧です。
そのカテゴリーの中の記事の数も表示されます。

カテゴリー名前はリンクになっていて、クリックすると、カテゴリー内の記事の一覧のページ (Taxonomy List Pages) が表示されます。
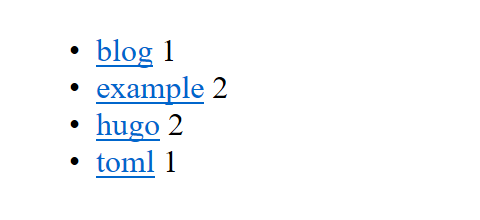
次に、 http://localhost:1313/tags/ にアクセスします。
すると、サイトで作成した記事の front matter の、 tags = ["xxx"] (TOML の例) の xxx の一覧が表示されます。
タグの一覧です。
そのタグの中の記事の数も表示されます。

タグの名前はリンクになっていて、クリックすると、タグ内の記事の一覧のページ (Taxonomy List Pages) が表示されます。
Ctrl + C で Hugo のサーバーを停止しておきます。
Display a Single Piece of Content’s Taxonomies
記事を表示するページで Taxonomies を表示してみます。
Display a Single Piece of Content’s Taxonomies
Within your content templates, you may wish to display the taxonomies that piece of content is assigned to.
Because we are leveraging the front matter system to define taxonomies for content, the taxonomies assigned to each content piece are located in the usual place (i.e., .Params.<TAXONOMYPLURAL>).
.Params.<TAXONOMYPLURAL> 変数を使うようです。
single.html
シングルコンテンツページのファイル (themes/<THEME>/layouts/_default/single.html) を次のように作成しました。
{{ define "title" }}
{{/* <!-- This will override the default value set in baseof.html; i.e., "{{.Site.Title}}" in the original example--> */}}
{{ .Title }} – {{ .Site.Title }}
{{ end }}
{{ define "main" }}
<h1>{{ .Title }}</h1>
<ul id="tags">
{{ range .Params.tags }}
<li><a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">{{ . }}</a></li>
{{ end }}
</ul>
{{ .Content }}
{{ end }}
記事の中のタグを扱うには、 .Params.tags を使うようです。
記事の中のカテゴリーを扱うには、 .Params.categories を使うようです。
Hugo のサーバーで確認
Hugo のサーバーで確認するために次のコマンドを入力します。
$ hugo -t <THEMENAME> server
http://localhost:1313/post/hello-hugo/ にアクセスします。
すると、見出しの次に、表示中の記事につけられたタグの一覧が表示されます。

Ctrl + C で Hugo のサーバーを停止しておきます。
Render a Site’s Taxonomies
サイトの中のすべての Taxonomies を表示してみます。
Render a Site’s Taxonomies
If you wish to display the list of all keys for your site’s taxonomy, you can retrieve them from the .Site variable available on every page.
.Site 変数を使うようです。
index.html
トップのページのファイル (themes/<THEME>/layouts/index.html) を次のように作成しました。
{{ define "main" }}
<main aria-role="main">
<header class="homepage-header">
<h1>{{ .Title }}</h1>
{{ with .Params.subtitle }}
<span class="subtitle">{{ . }}</span>
{{ end }}
</header>
<div class="homepage-content">
<!-- Note that the content for index.html, as a sort of list page, will pull from content/_index.md -->
{{.Content}}
</div>
<div>
<!-- Note that .Data.Pages is the equivalent of .Site.Pages on the homepage template. -->
{{ range first 10 .Data.Pages }}
{{ .Render "summary" }}
{{ end }}
</div>
<div>
<ul id="all-tags">
{{ range $name, $taxonomy := .Site.Taxonomies.tags }}
<li>
<a href="{{ "/tags/" | relLangURL }}{{ $name | urlize }}/">{{ $name }}</a>
{{ $taxonomy.Count }}
</li>
{{ end }}
</ul>
</div>
</main>
{{ end }}
サイトの中のすべてのタグを扱うには、 .Site.Taxonomies.tags を使うようです。
サイトの中のすべてのカテゴリーを扱うには、 .Site.Taxonomies.categories を使うようです。
Hugo のサーバーで確認
Hugo のサーバーで確認するために次のコマンドを入力します。
$ hugo -t <THEMENAME> server
http://localhost:1313/ にアクセスします。
すると、一番下に、サイトの中のすべてのタグの一覧が表示されました。

Ctrl + C で Hugo のサーバーを停止しておきます。
Taxonomy Configuration
分類のページを作成するための設定があるようです。
Hugo Taxonomy Defaults
Hugo natively supports taxonomies.
Without adding a single line to your site’s configuration file, Hugo will automatically create taxonomies for tags and categories. If you do not want Hugo to create any taxonomies, set disableKinds in your site’s configuration to the following:
disableKinds = ["taxonomy","taxonomyTerm"]
categories や tags の分類は、 Hugo がデフォルトの設定で作成してくれるもののようです。
作成したくなければ、設定ファイル (config.(toml|yaml|json)) に disableKinds = ["taxonomy","taxonomyTerm"] (TOML の例) と記述しておけばよいみたいです。
分類は、 categories や tags だけではなく、サイトを作成する利用者が任意に分類できるようです。
Example Taxonomy: Movie Website
Let’s assume you are making a website about movies. You may want to include the following taxonomies:
- Actors
- Directors
- Studios
- Genre
- Year
- Awards
映画を扱うウェブサイトだったら、俳優の分類を作成したり、監督の分類を作成したりできるようです。
どの分類を作成するかは、設定ファイル (config(.toml|.yaml|.json)) に記述すればよいみたいです。 次は、 TOML の設定ファイルの例です。
Example: TOML Taxonomy Configuration
[taxonomies] tag = "tags" category = "categories" series = "series"
このように設定すると、 tags, categories, series の分類を作成してくれるようです。 tags と categories は Hugo がデフォルトで作成してくれる分類ですが、独自の分類を記述することで自動的に作成してくれなくなるようなので、明示的に記述する必要があるみたいです。 この例では series がサイトの独自の分類になるようです。
キー(左辺)は任意に記述していいのかな。 この文字列がどこかに影響しているようには見えませんでした。 でも、慣習として、値(右辺)の単数形になっているようでした。
値(右辺)は記事の front matter と一致させる形で記述するようです。
この値(右辺)は、ページにアクセスする際のアドレス (http://localhost:1313/categories/hello/) に含まれている categories に表れてくるようです。
慣習として複数形にするようです。
映画を扱ったサイトの例で独自の分類を作成
先に引用した映画のウェブサイトの例で、俳優 (actors) という分類を作成して、表示してみたいと思います。
config.toml
設定ファイル (config.(toml|yaml|json)) に次の記述を追加しました。
[taxonomies]
tag = "tags"
category = "categories"
actor = "actors"
actor = "actors" がサイトの独自の分類です。
content
俳優 (actors) の分類に該当する記事をいくつか作成してみます。
一つ目の記事 (content/movie/unbreakable.md) は、次のように作成しました。
---
title: "Unbreakable"
date: "2014-10-01"
actors:
- "Bruce Willis"
- "Samuel L. Jackson"
---
映画[アンブレイカブル - Wikipedia](https://ja.wikipedia.org/wiki/アンブレイカブル) についてです。
二つ目の記事 (content/movie/moonrise-kingdom.md) は、次のように作成しました。
---
title: "Moonrise Kingdom"
date: "2014-10-02"
actors:
- "Bruce Willis"
- "Bill Murray"
---
映画[ムーンライズ・キングダム - Wikipedia](https://ja.wikipedia.org/wiki/ムーンライズ・キングダム) についてです。
Hugo のサーバーで確認
Hugo のサーバーで確認するために次のコマンドを入力します。
$ hugo -t <THEMENAME> server
http://localhost:1313/actors/ にアクセスしてみます。
すると、俳優 (actors) の分類の一覧が表示されました。

これは、 Taxonomy Terms Pages のレイアウト (baseof.html, terms.html) が適用されています。
次に、 http://localhost:1313/actors/bruce-willis/ にアクセスしてみます。
すると、俳優 (actors) の分類の中の Bruce Willis の記事の一覧が表示されました。

これは Taxonomy List Pages のレイアウト (baseof.html, list.html) が適用されています。
Ctrl + C で Hugo のサーバーを停止しておきます。
終わり
独自の分類についても記載してみましたが、これはテーマで作成するところじゃなくて、テーマを利用するサイト側で作成するところかなと思っています。
今回は、これで終わりにします。
参考
11 April 2018 追記
次の記事を書きました。