Jekyllで記事を書いていますが、生成するのに2秒を超え始めてきました。 Jekyllは遅いみたいなので、早くなるかわからないですけどHexoを使ってみました。
環境
- OS X El Capitan バージョン 10.11.3
- git バージョン 2.5.4 (Apple Git-61)
- Node.js バージョン 5.5.0
- Hexo バージョン 3.1.1
Hexo?
A fast, simple & powerful blog framework
インストール
Node.jsのパッケージマネージャーであるnpmとgitが必要なので、先にインストールしておきます。
Hexoはnpmでインストールするだけです。
$ npm install hexo-cli -g
セットアップ
Hexoのセットアップをします。
ここではblogという名前のディレクトリーとしてセットアップしています。
$ hexo init blog
セットアップしたら次のようなディレクトリー構造ができていました。
HexoのGet startedを見ると、この後にnpm installでパッケージをインストールする必要があるように見えますが、node_modulesディレクトリーができていて、すでに必要なパッケージがインストールされているようでした。
$ cd blog
$ tree -I node_modules -L 2
.
├── _config.yml
├── db.json
├── package.json
├── scaffolds
│ ├── draft.md
│ ├── page.md
│ └── post.md
├── source
│ └── _posts
└── themes
└── landscape
5 directories, 6 files
themesディレクトリーが独立していて、Jekyllと違ってテーマの切り替えが簡単そうに見えます。
Jekyllの場合はテーマを切り替えるのに、テーマのディレクトリー構造をコピーしてきて、そこに記事を突っ込むしかないように見えたので、ここはHexoの方が良さそうです。
サーバー
Jekyllと同じようにローカルでサーバーを起動してサイトを確認できます。
$ hexo server
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
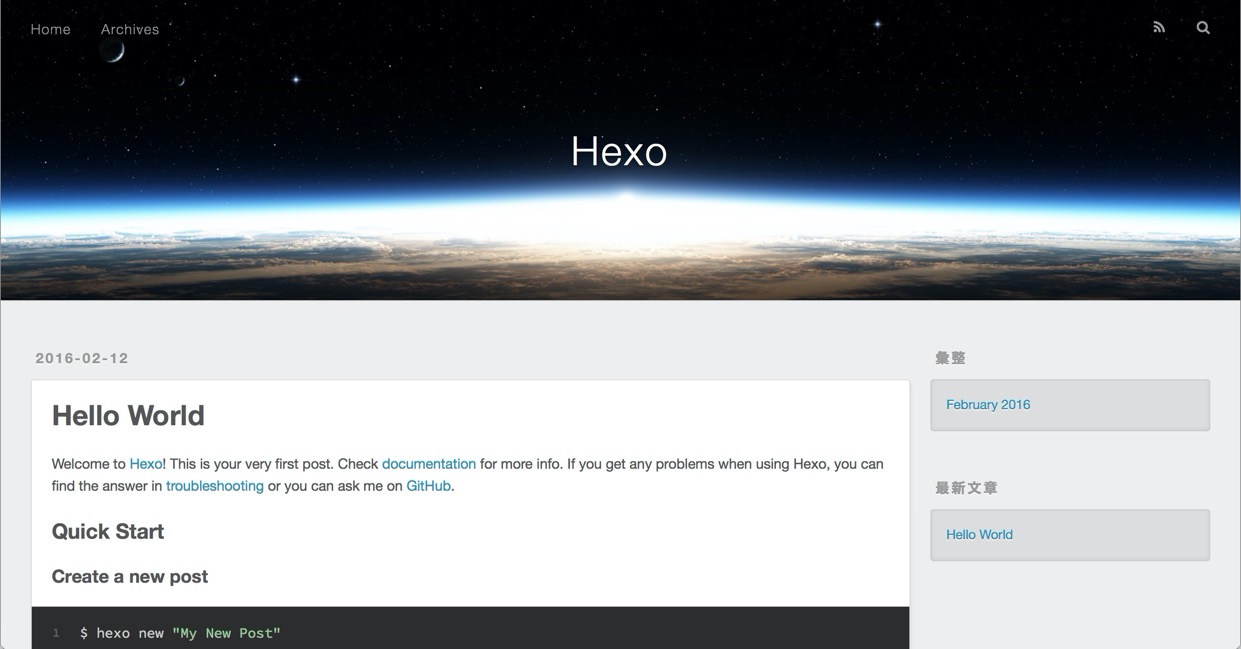
http://0.0.0.0:4000/ にアクセスすると標準のテーマのサイトが確認できました。

記事を書く
ファイルの作成
新しい記事を書くには次のコマンドを入力します。
$ hexo new [layout] <title>
[layout]は省略すると_config.ymlのdefault_layoutに指定されているものになるようです。
セットアップした時はpostになっていました。
新しい記事のファイルはsource/_posts/<title>.mdに作成されています。
ここではfirst-postというタイトルで作成してみました。
$ tree source
source
└── _posts
├── first-post.md
└── hello-world.md
1 directory, 2 files
内容は次のようになっていました。
---
title: first-post
date: 2016-02-12 10:49:08
tags:
---
ファイルの修正
適当に記事を書いてみました。
---
title: first-post
date: 2016-02-12 10:49:08
tags:
---
# First Post
{% codeblock Initialize lang:javascript https://hexo.io/api/#Initialize API | Hexo %}
var Hexo = require('hexo');
var hexo = new Hexo(process.cwd(), {});
hexo.init().then(function(){
// ...
});
{% endcodeblock %}
記事の内容の確認
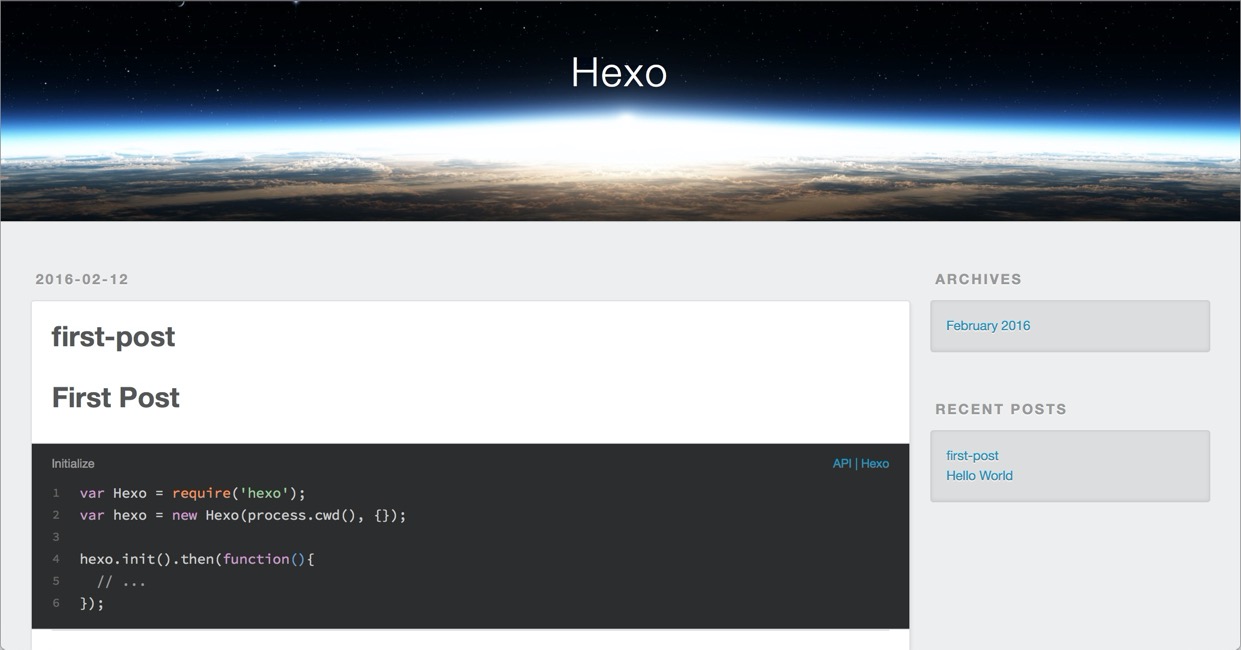
サーバーを起動して確認してみます。
$ hexo server
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.

テーマを適用してみる
Themes | HexoからHuemanを選んで適用してみます。
Installation · ppoffice/hexo-theme-hueman Wiki · GitHubに書いてある通りに進めてみました。
clone
Hexoで作ったサイトのディレクトリーに移動します。
$ cd [direcotry]
GitHubからテーマをcloneします。
$ git clone https://github.com/ppoffice/hexo-theme-hueman.git themes/hueman
Cloning into 'themes/hueman'...
remote: Counting objects: 1066, done.
remote: Compressing objects: 100% (79/79), done.
remote: Total 1066 (delta 35), reused 0 (delta 0), pack-reused 956
Receiving objects: 100% (1066/1066), 3.21 MiB | 1.37 MiB/s, done.
Resolving deltas: 100% (566/566), done.
Checking connectivity... done.
サイトの設定ファイルの修正
Hexoで作ったサイトの直下にある_config.ymlのthemeをhuemanに変えます。
theme: hueman
テーマの設定ファイルの修正
themes/huemanの_config.yml.exampleの名前を_config.ymlに変えます。
$ mv themes/hueman/_config.yml.example themes/hueman/_config.yml
テーマの更新
テーマに変更があった場合は次のようにして変更を反映するようです。
$ cd themes/hueman
$ git pull
テーマの確認
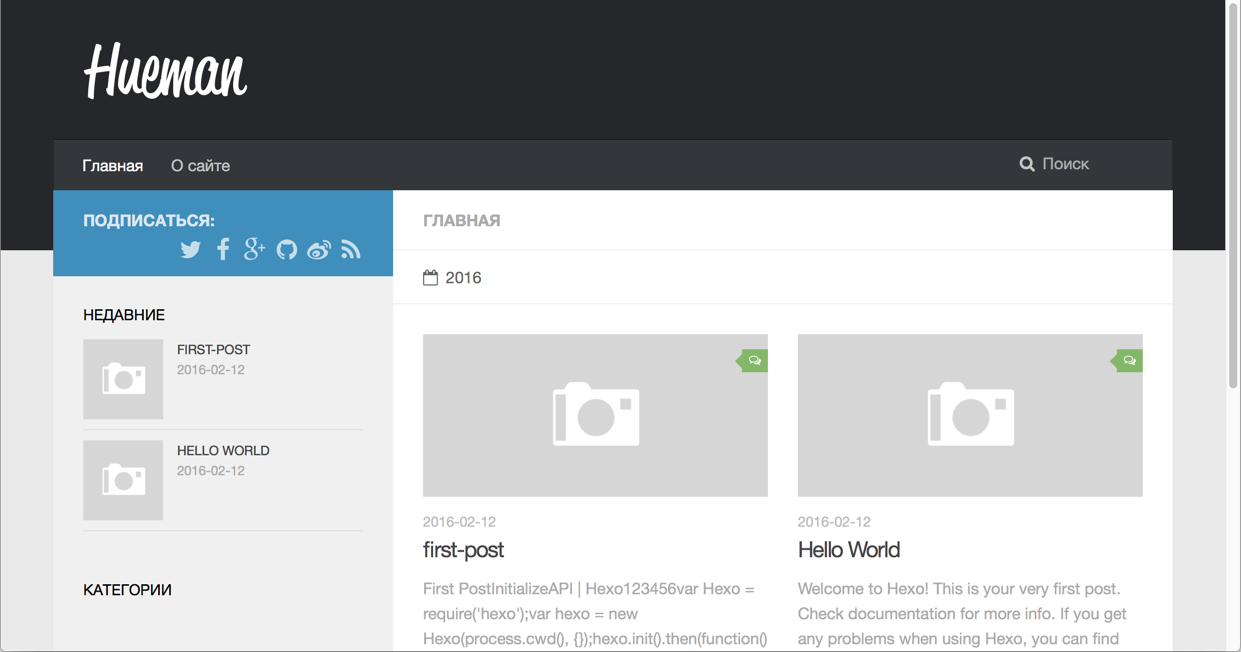
サーバーを起動して確認してみます。
$ hexo server
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
よくわからない言語で表示されているところもありますが、テーマが適用されました。

終わり
簡単に記事を投稿するところまでできましたので、Jekyllで作った記事を移行していこうと思ってます。
参考
28 March 2016 追記
GitHub Pagesにデプロイするところを書いてなかったので追記しておきます。
hexo-deployer-gitをインストールします。
$ npm install hexo-deployer-git --save
_config.ymlに次の内容を追加します。
deploy:
type: git
repo: <repository url> # リポジトリーのURL
branch: [branch] # ブランチにpushする場合
message: [message] # Commit message.(デフォルト:Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }})
GitHub Pagesにデプロイするコマンドです。
$ hexo deploy
.deploy_gitディレクトリーに一時的にビルドした結果ができて、そこからGitHubにpushしているようです。
もともとJekyllで作っていたリポジトリーがGitHubにあっても綺麗に上書きしてくれました。