DisqusはFacebook、Twitter、Google+のアカウントで使えるコメント欄です。 そう思って登録を始めましたが、もっと広い意味でウェブ上のコミュニティーの場を提供しているサービスのようでした。
環境
- OS X El Capitan バージョン 10.11.3
- Jekyll バージョン 2.4.0
Disqus?
The Web’s Community of Communities
Disqus is a free service that enables great online communities. As the web’s most popular discussion system, Disqus is used by millions of websites that cover pretty much any topic imaginable. Our magic is in connecting people to stuff worth talking about.
サインイン
Disqus Profile | Sign-inにアクセスしてDisqusにサインインします。
Disqusのアカウントを独立して作る場合はNeed an account?ボタンからDisqusのアカウントを作成します。
サインインのページは省略します。

get started
作ったばかりのアカウントなのでget startedが表示されています。 メールの確認も来ていたのですませておきます。

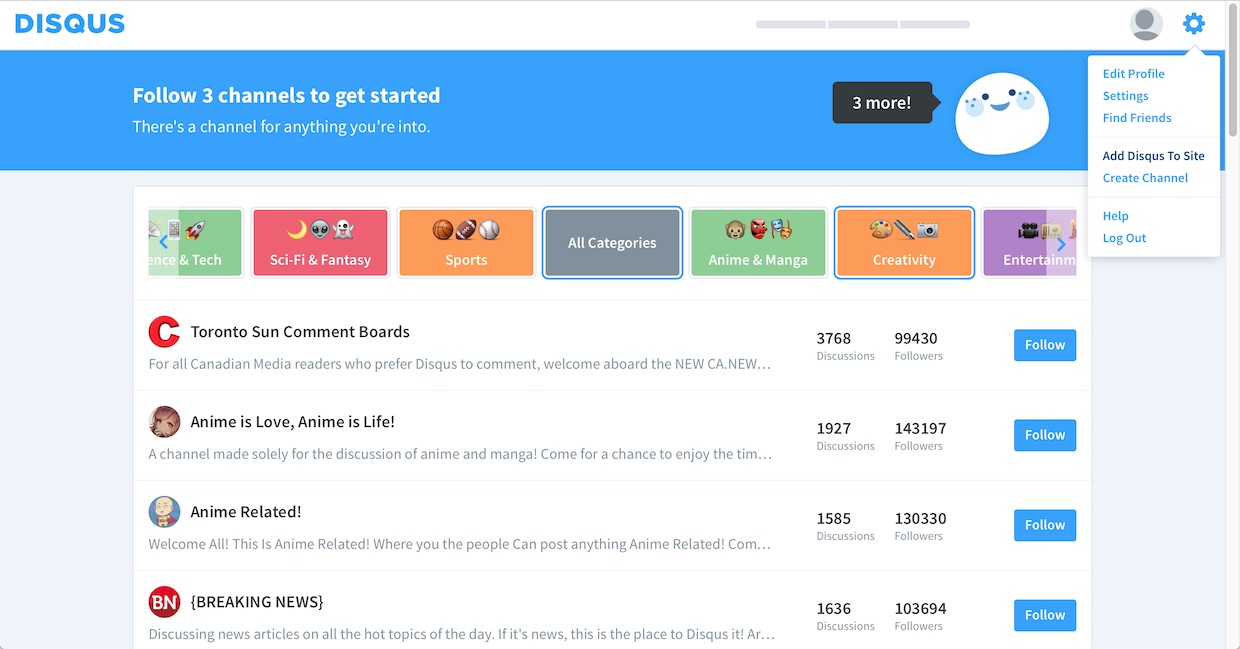
Add Disqus To Site
SettingsのAdd Disqus To Siteリンクをクリックします。

Start Using Engage
Start Using Engageボタンをクリックします。

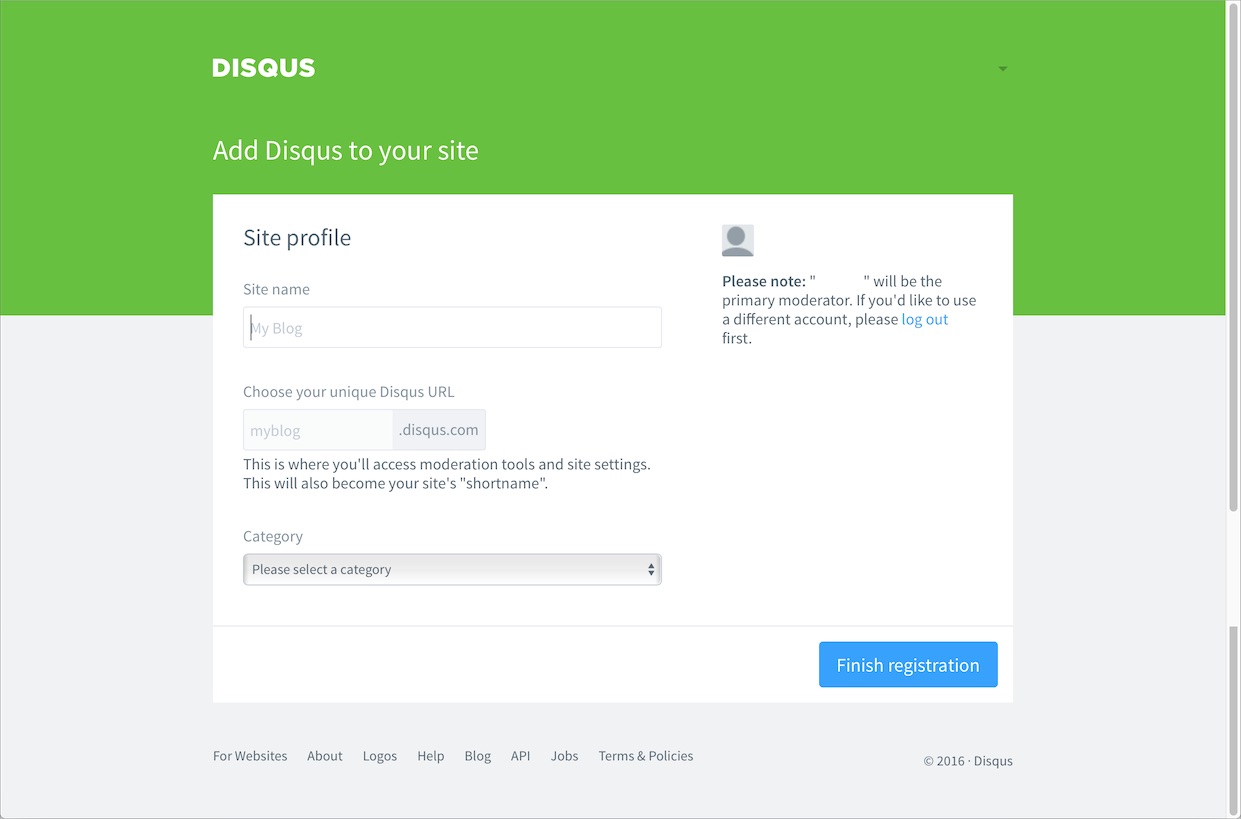
Site profile
Site Profileを入力してFinish registrationボタンをクリックします。
Site nameはこのサイトの名前にしました。
Choose your unique Disqus URLがDisqus上のコミュニティーを識別するURLになるはずなので
任意のURLをつけました。
Categoryはこのサイトに該当するカテゴリーを選択しました。

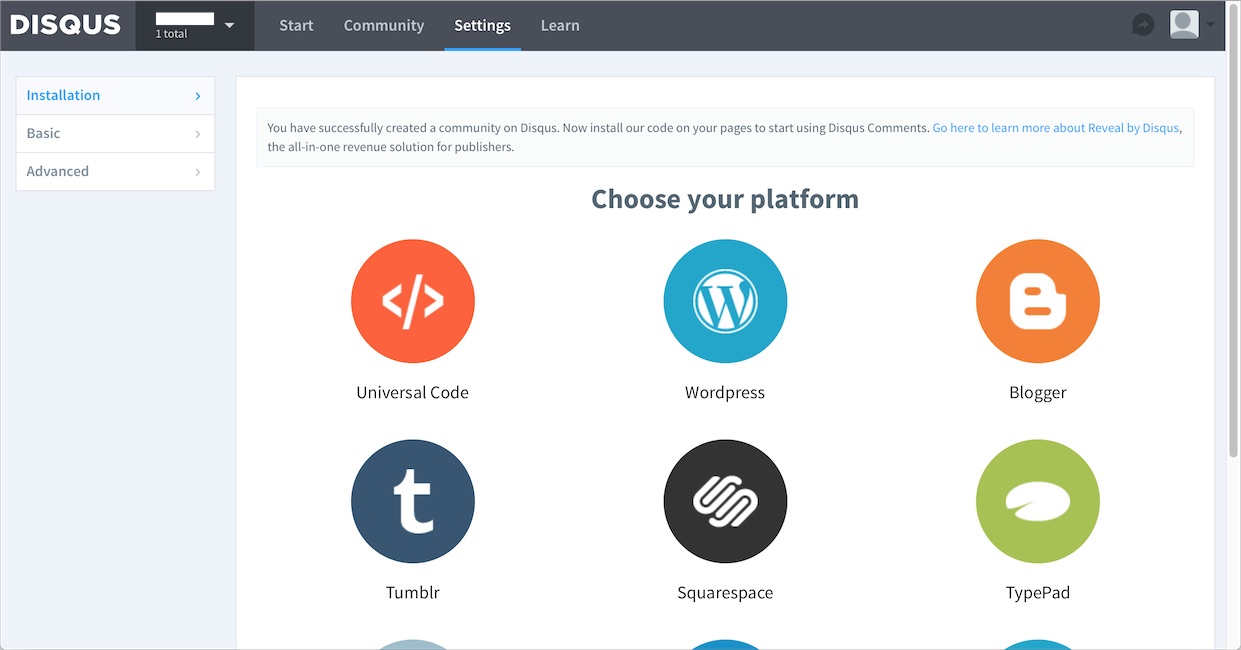
Choose your platform
Choose your platformにWordpressとか色々ありますが、Jekyllのようなものはなかったので、Unisersal Codeをクリックします。

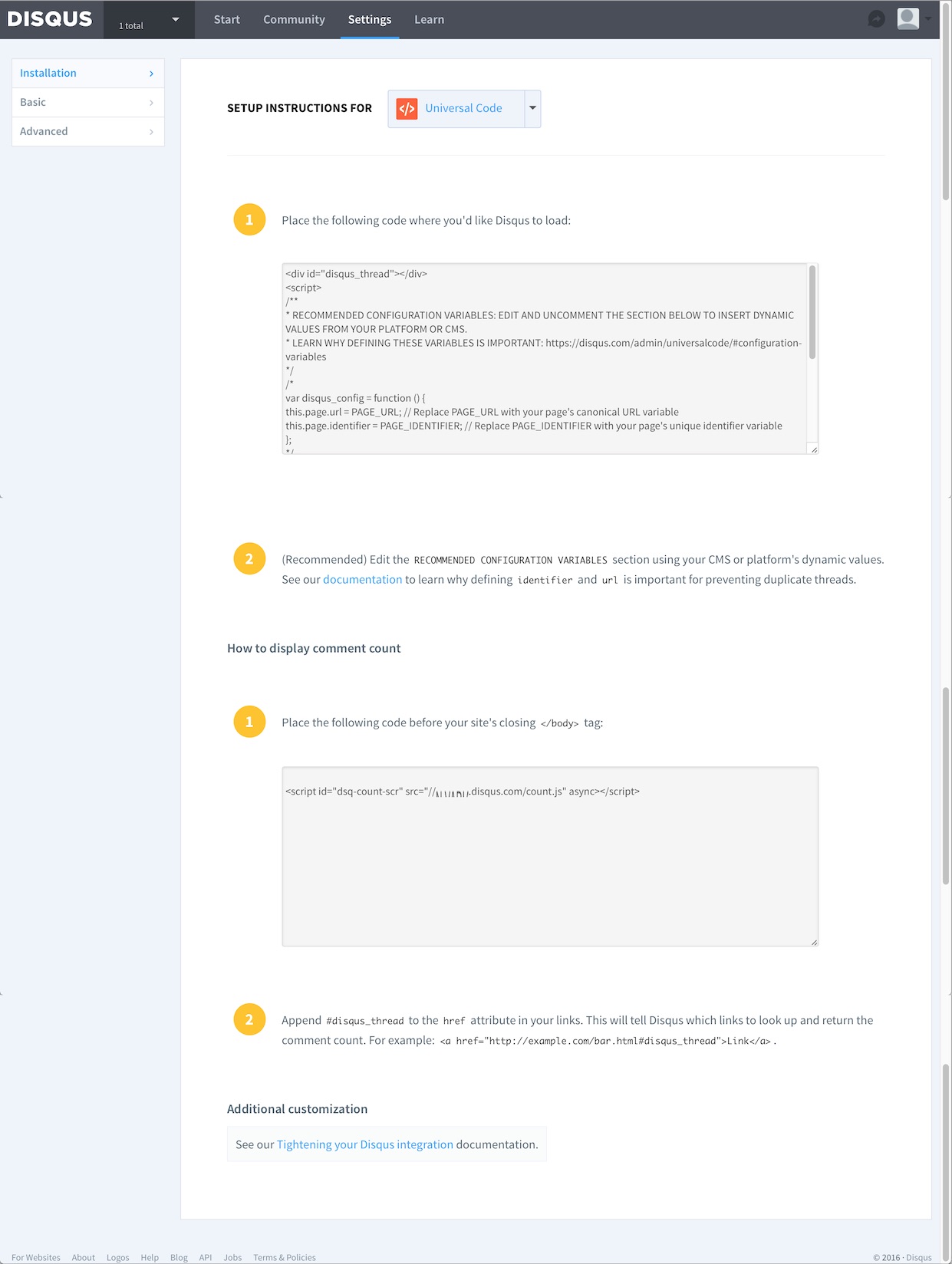
Place the following code where you’d like Disqus to load
1 Place the following code where you'd like Disqus to load:
の欄にあるコードをコピーします。

_includes/disqus.htmlとしてコピーした以下の内容を保存しました。
$ ls _includes/disqus.html
_includes/disqus.html
(Recommended) Edit the RECOMMENDED CONFIGURATION VARIABLES
2 (Recommended)…
に記載されているようにthis.page.urlとthis.page.identifierのところはこの各記事のURLと各記事を識別できる内容に変更しておきました。
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
var disqus_config = function () {
this.page.url = '{{ site.url }}{{ site.baseurl }}{{ page.url }}'; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = '{{ page.id }}'; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//xxx.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
全ての記事のページの下にコメント欄を表示したかったので、このサイトの場合は_layouts/post.htmlの適当な位置に以下の内容を追加しました。
<article class="post-content">
{{ content }}
{% include disqus.html %}
</article>
How to display comment count
How to display comment count
はコメントの数を表示するつもりは今のところなかったので何もしていません。
終わり
この記事の下にもコメント欄が表示されていると思います。
これがブログっぽくなってきたと思いますがいかがでしょうか。 コツコツ記事を投稿していこうと思います。