Google Search Consoleの登録をしましたので、JekyllでSitemapを作成してGoogle Search ConsoleにSitemapを送信してみました。
環境
- OS X El Capitan バージョン 10.11.2
- Jekyll バージョン 2.4.0
サイトマップ?
サイトマップとは、サイトのウェブページのリストを指定して、Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。Googlebot などの検索エンジンのウェブクローラは、このファイルを読み込んで、より高度なクロールを行います。
Jekyllの設定ファイルの変更
JekyllでSitemapを作成するには設定ファイルを変更するだけのようでした。
プロジェクトのディレクトリーの直下にある_config.ymlファイルに以下の行を追加します。
gems:
- jekyll-sitemap
Sitemapの作成
$ cd [YOUR-JEKYLL-SITE]
$ bundle exec jekyll build
_siteディレクトリーにsitemap.xmlが作成されます。
$ ls _site/sitemap.xml
_site/sitemap.xml
Sitemapの送信
Google Search Consoleにサイトマップを送信します。
以下の方法もあるようですが、記事を追加するたびに送信するのは面倒なのでrobots.txtを作成しました。
Search Console サイトマップ ツールを使ってサイトマップを Google に送信する
robots.txtは以下の内容でプロジェクトのディレクトリーの直下に保存しました。
---
layout: null
---
Sitemap: {{ site.url }}{{ site.baseurl }}/sitemap.xml
ターミナルから以下のコマンドを実行します。
$ cd [YOUR-JEKYLL-SITE]
$ bundle exec jekyll build
_siteディレクトリーにrobots.txtが作成されます。
$ ls _site/robots.txt
_site/robots.txt
作成したファイルを公開するためにGitHubにpushします。
$ git add .
$ git commit -m "comment"
$ git push origin master
これでsitemap.xmlとrobots.txtが公開されたことになります。
すると検索エンジンのウェブクローラーがこのrobots.txtを見て、その中で指定しているsitemap.xmlを見て、より高度なクロールをしてくれることになります。
終わり
Jekyllは記事からSitemapが作成できるので簡単でした。
参考
24 January 2016 追記
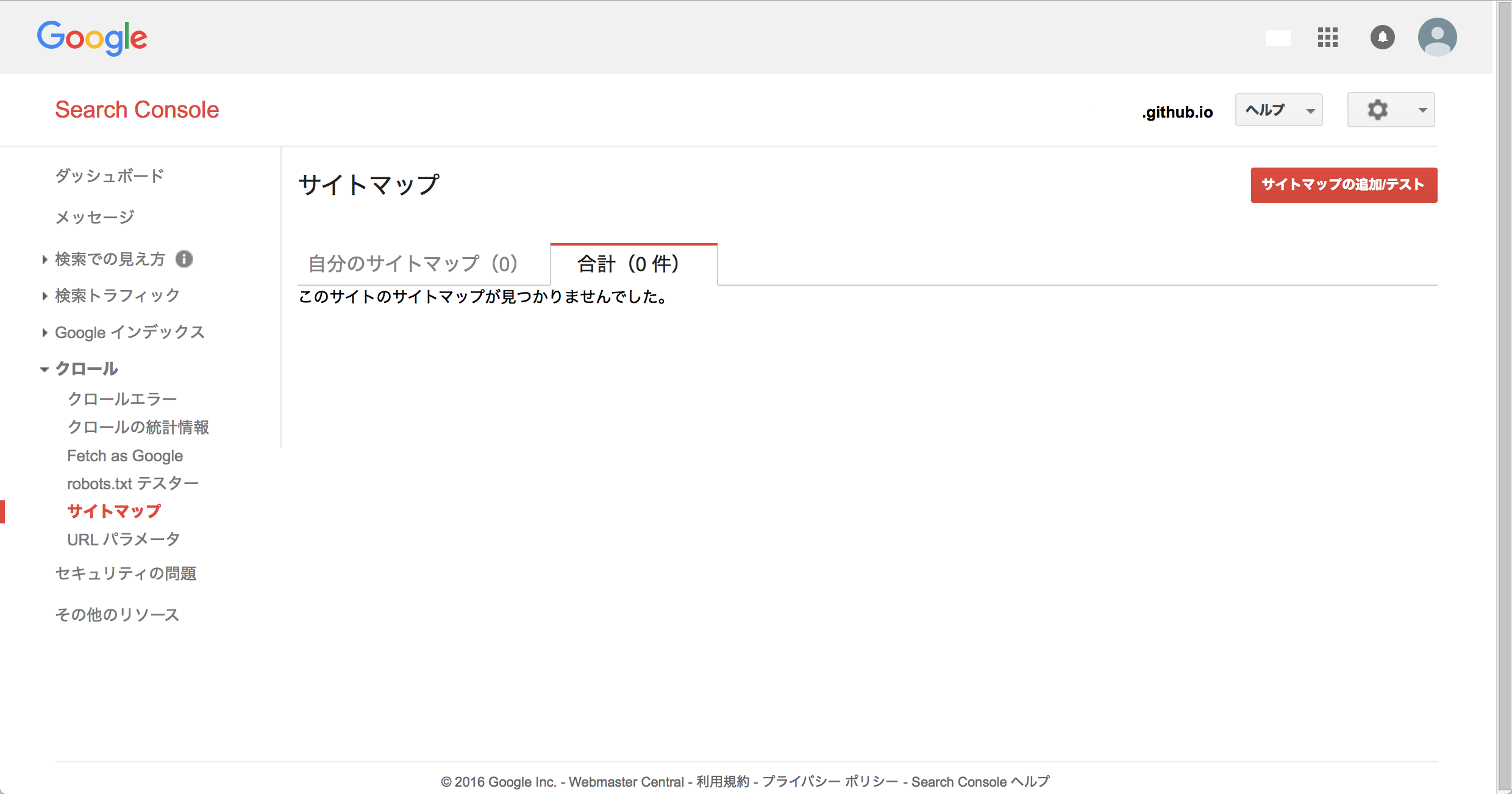
Search Consoleのサイトマップを確認しても送信されていなかったため、Webからサイトマップの追加をしてみました。
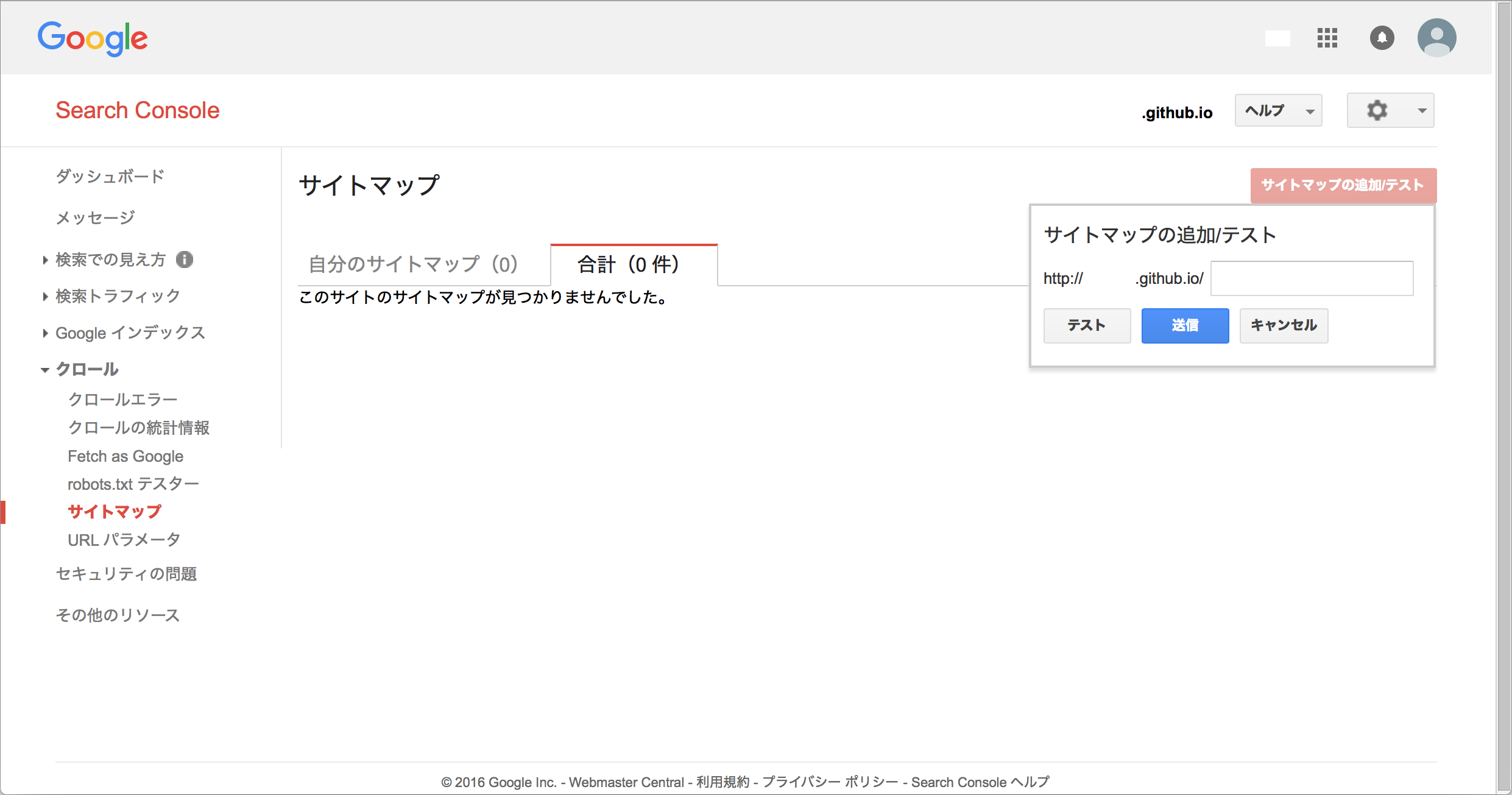
クロール - サイトマップからサイトマップの追加/テストボタンをクリックします。

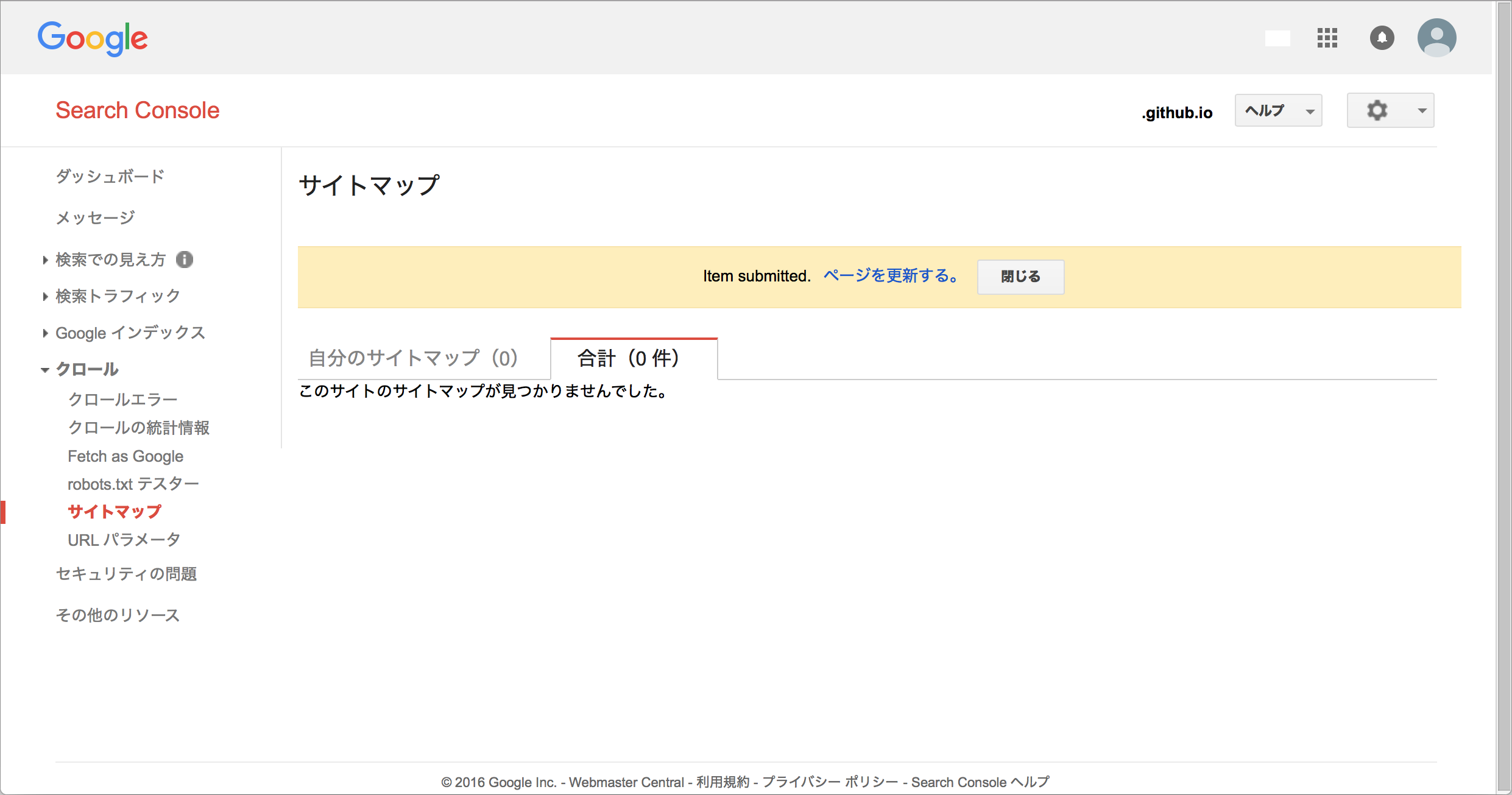
サイトマップの追加/テストにsitemap.xmlと入力して送信ボタンをクリックします。

ページを更新する。リンクをクリックします。

サイトマップのコンテンツが表示されていることが確認できました。

たぶん、作ったばかりのサイトなのでクローラーが来ていないのかなと思います。