GitHub PagesとJekyllで作ったブログをGoogle Search Consoleに登録してみました。
環境
- OS X El Capitan バージョン 10.11.2
- git バージョン 2.5.4 (Apple Git-61)
- Jekyll バージョン 2.4.0
Search Console とは?
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
プロパティの追加
Googleのアカウントが必要なので最初にアカウントを作成しておきます。
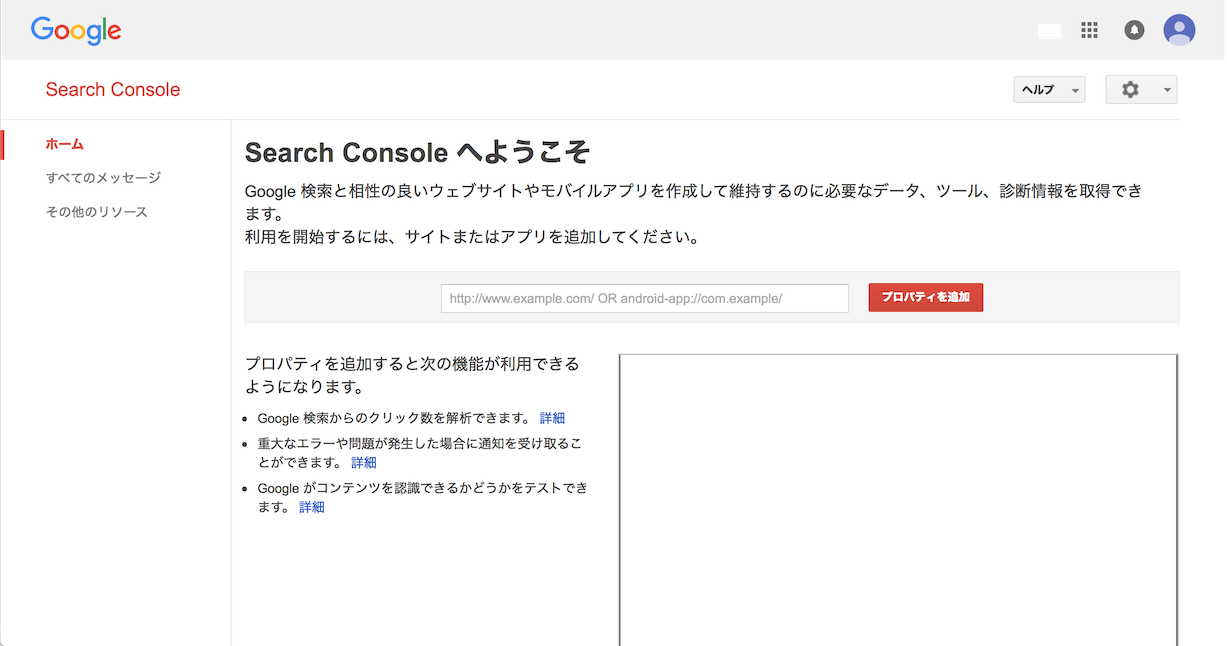
Google Search Consoleにアクセスしてログインします。
プロパティを追加の欄にサイトを入力してプロパティを追加ボタンをクリックします。
このサイトの場合はhttp://va2577.github.ioと入力しました。

所有権の確認
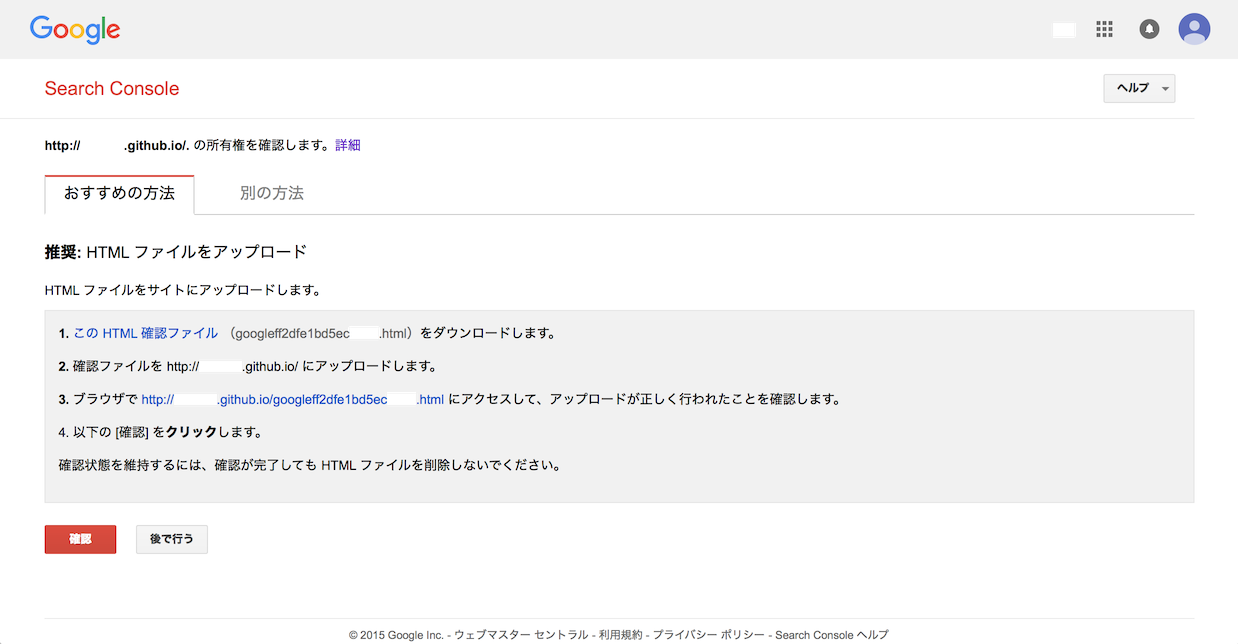
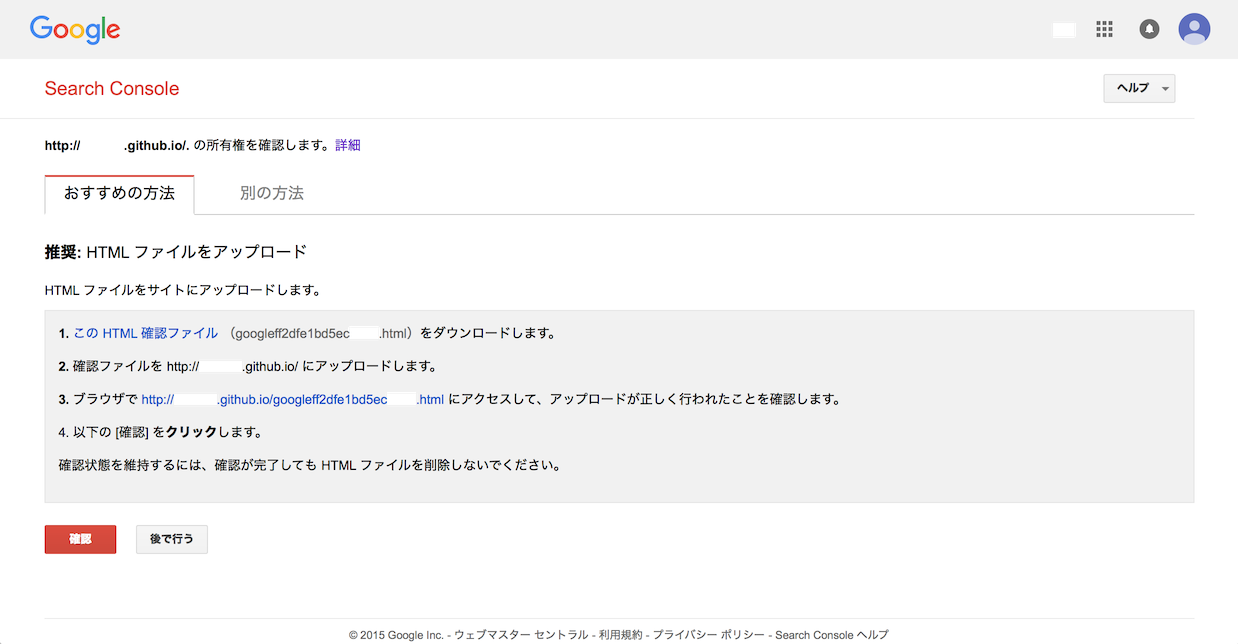
追加をすると所有権の確認について表示されます。 ここではおすすめの方法で確認してみます。 GitHubに記事のコンテンツとはあまり関係ないhtmlファイルをアップロードするのはどうかと思いましたが、それほど悪い影響もないかなと思いましたので、このhtmlファイルをアップロードすることにしました。
ダウンロード
まず1. この HTML 確認ファイル (google~) をダウンロードします。のファイルをダウンロードします。

アップロード
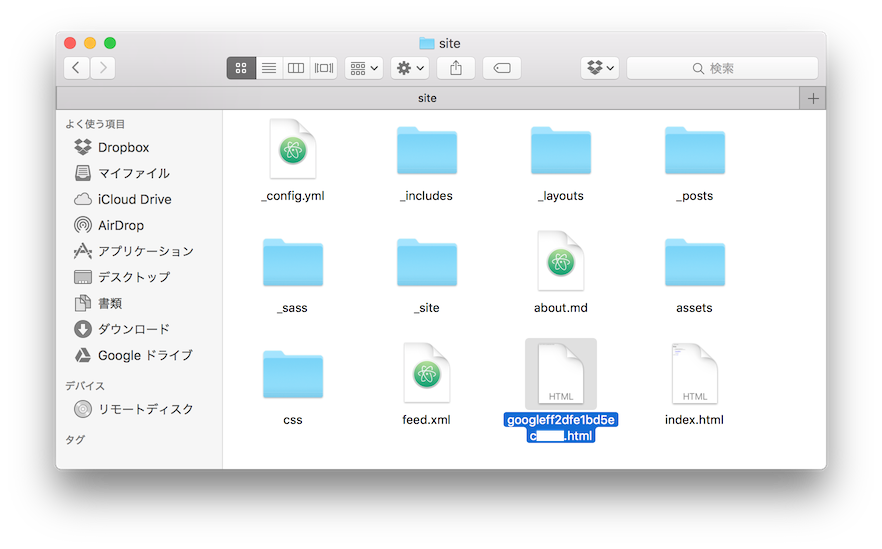
Jekyllの雛形のディレクトリーにダウンロードしたファイルをコピーします。

コピーしたファイルをGitHubにpushします。
$ git status
On branch master
Untracked files:
(use "git add <file>..." to include in what will be committed)
googleff2dfe1bd5ecxxxxs.html
nothing added to commit but untracked files present (use "git add" to track)
$ git add .
$ git commit -m "comment"
[master 0677489] comment
1 file changed, 1 insertion(+)
create mode 100644 googleff2dfe1bd5ecxxxx.html
$ git push origin master
Counting objects: 3, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 329 bytes | 0 bytes/s, done.
Total 3 (delta 1), reused 0 (delta 0)
To https://github.com/xxxxxx/xxxxxx.github.io.git
7c8cc2a..0677489 master -> master
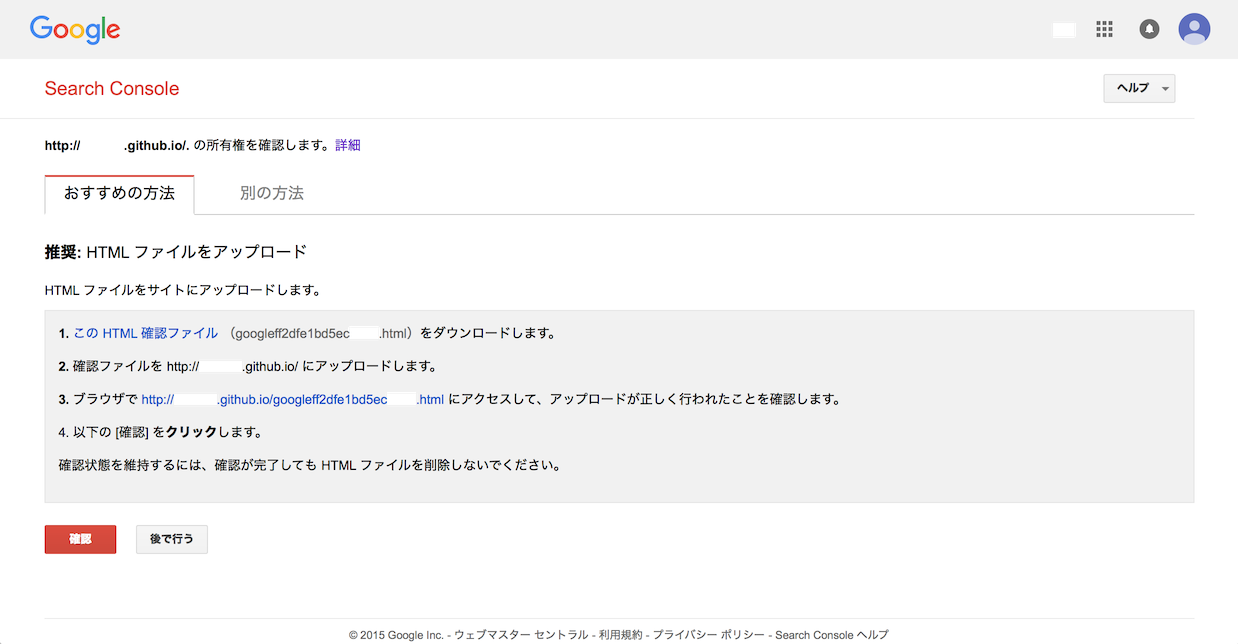
アップロードの確認
GitHubにpushしたらGitHub Pagesで公開されているはずなので、3.ブラウザでhttp://~にアクセスして、〜のリンクをクリックします。
GitHub Pagesに公開されるまで数十秒程度かかるので少し待った方がいいかもしれません。

ちゃんとアップロードできていればgoogleff2dfe1bd5ecxxxx.htmlの内容が表示されます。

所有権の確認
4.以下の[確認]をクリックします。のリンクをクリックします。

所有権が確認されました。が表示されます。
Search Consoleのリンクをクリックします。

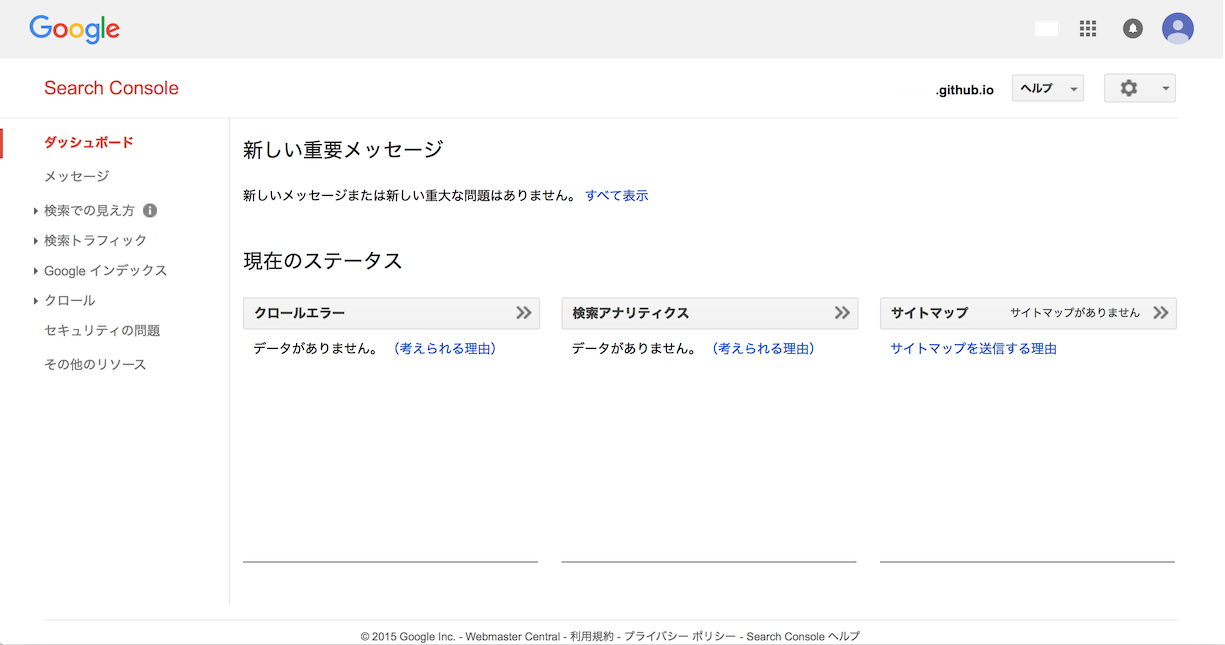
新しい重要メッセージ、現在のステータスが表示されます。

終わり
Googole Search Consoleを使って、検索結果の向上につながるようなサイトの改善の参考にしようと思います。