他のブログで見る hosted with ❤ by GitHuba のコードブロックが気になっていたので使ってみました。
Gist?
Instantly share code, notes, and snippets.
すぐにコードやメモやスニペットを共有することができる GitHub のサービスの一つだと認識しました。
anonymous で共有
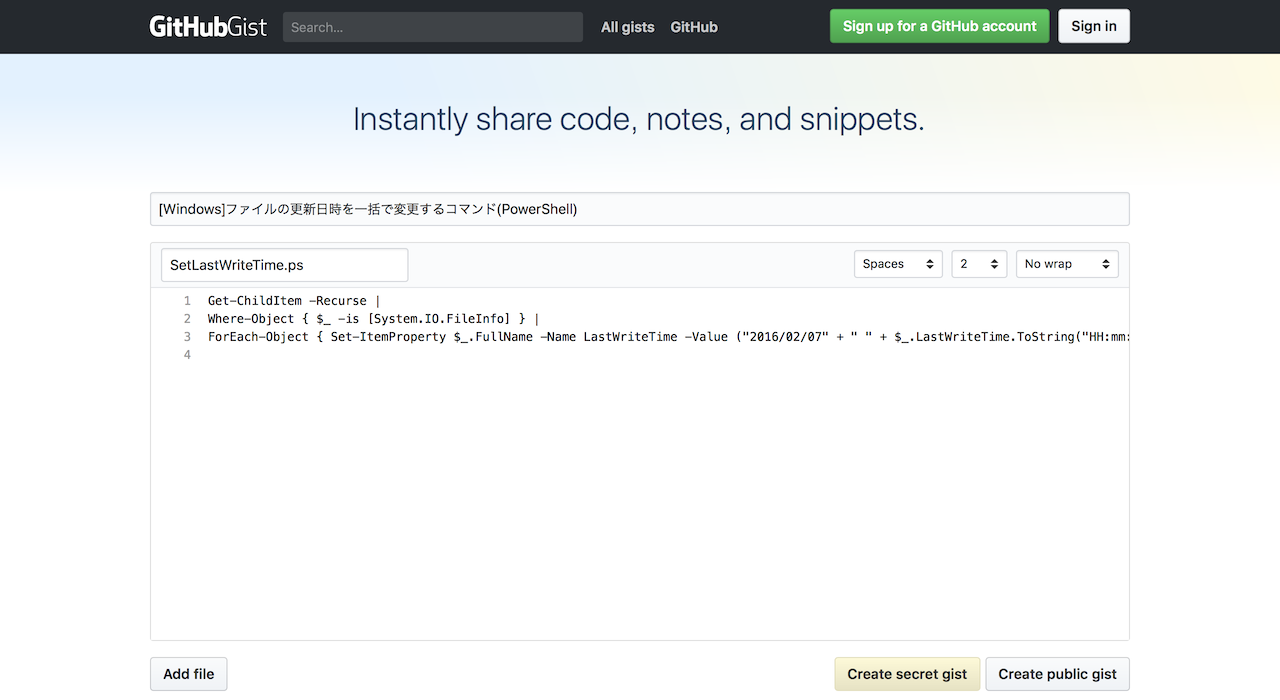
Gist は次のリンクからアクセスするようです。
入力して [Create public gist] ボタンをクリックしました。

ログインしてないけど、公開できるのかな?

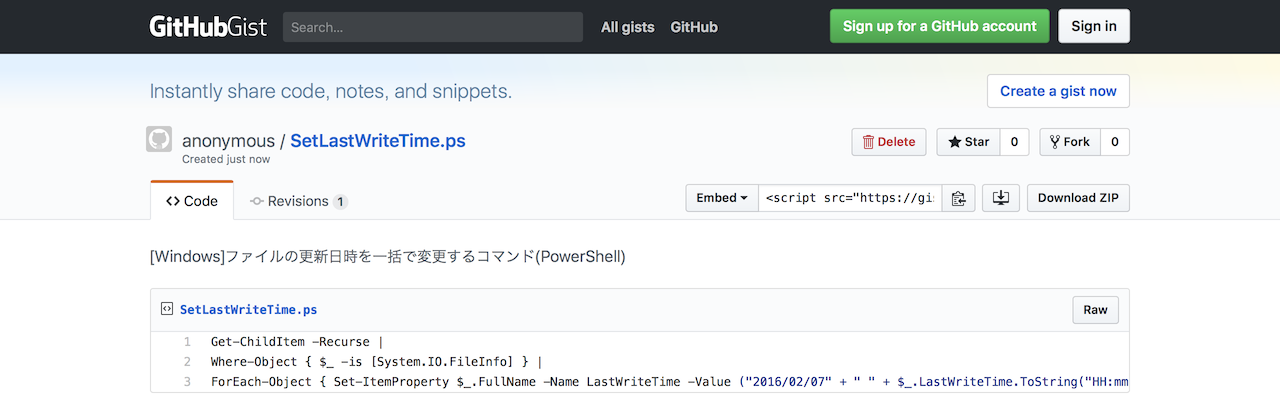
公開できました。
ログインしないで公開すると、anonymous になるようです。
自分のアカウントで公開しようと思いますので削除しました。
共有
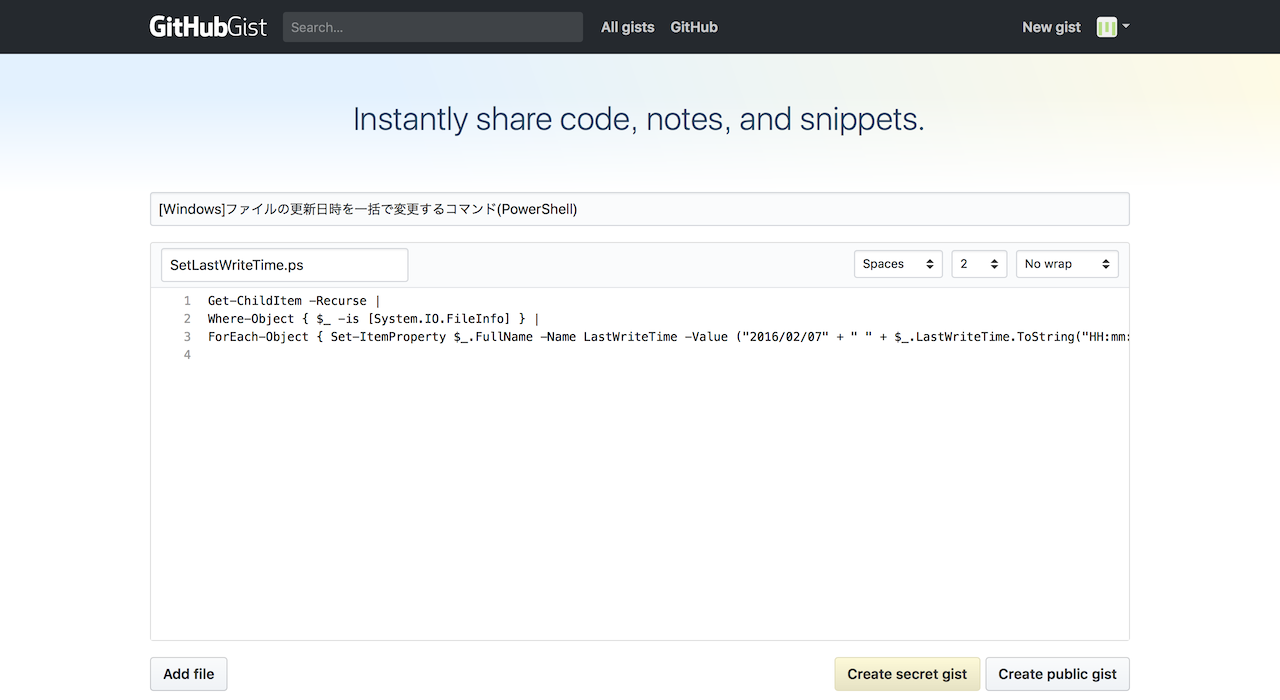
サインインして、同じコードを入力して、[Create public gist] ボタンをクリックしました。

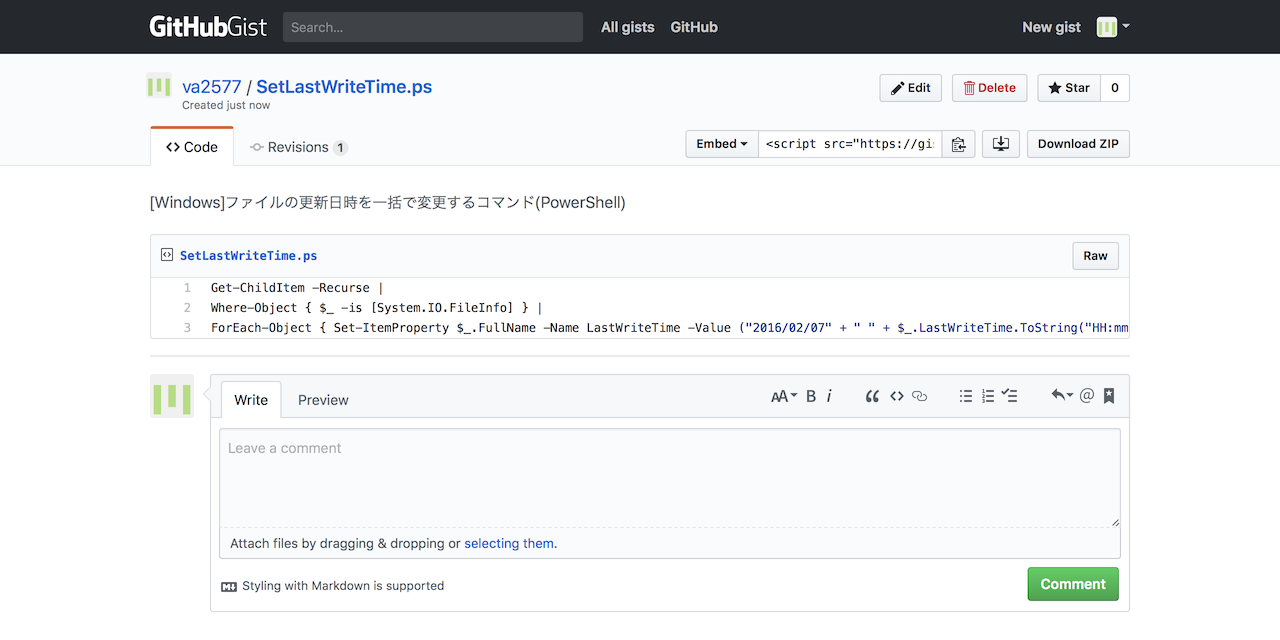
公開されました。

Comment はよくわからないですけど、ブログのコメント欄と同じような使い方をするのでしょうか。
ブログに埋め込む
よく見るブログに Gist を埋め込むということをしたいと思います。
Embed にある <script ... をコピーして、ブログに貼り付けてみます。
どうでしょうか。 Gist で削除していないのであれば表示されていると思います。
終わり
これからコードは Gist に残してみようかと思っています。