Highcharts を使ってマルチタイムフレームのチャートを作ったのでその記録。
環境
- macOS Catalina バージョン 10.15.0
- Python 3.7.4
- Flask 1.1.1
- numpy 1.17.2
- pandas 0.25.1
- requests 2.22.0
- Highstock JS v7.2.1 (2019-10-31)
みんかぶ FX
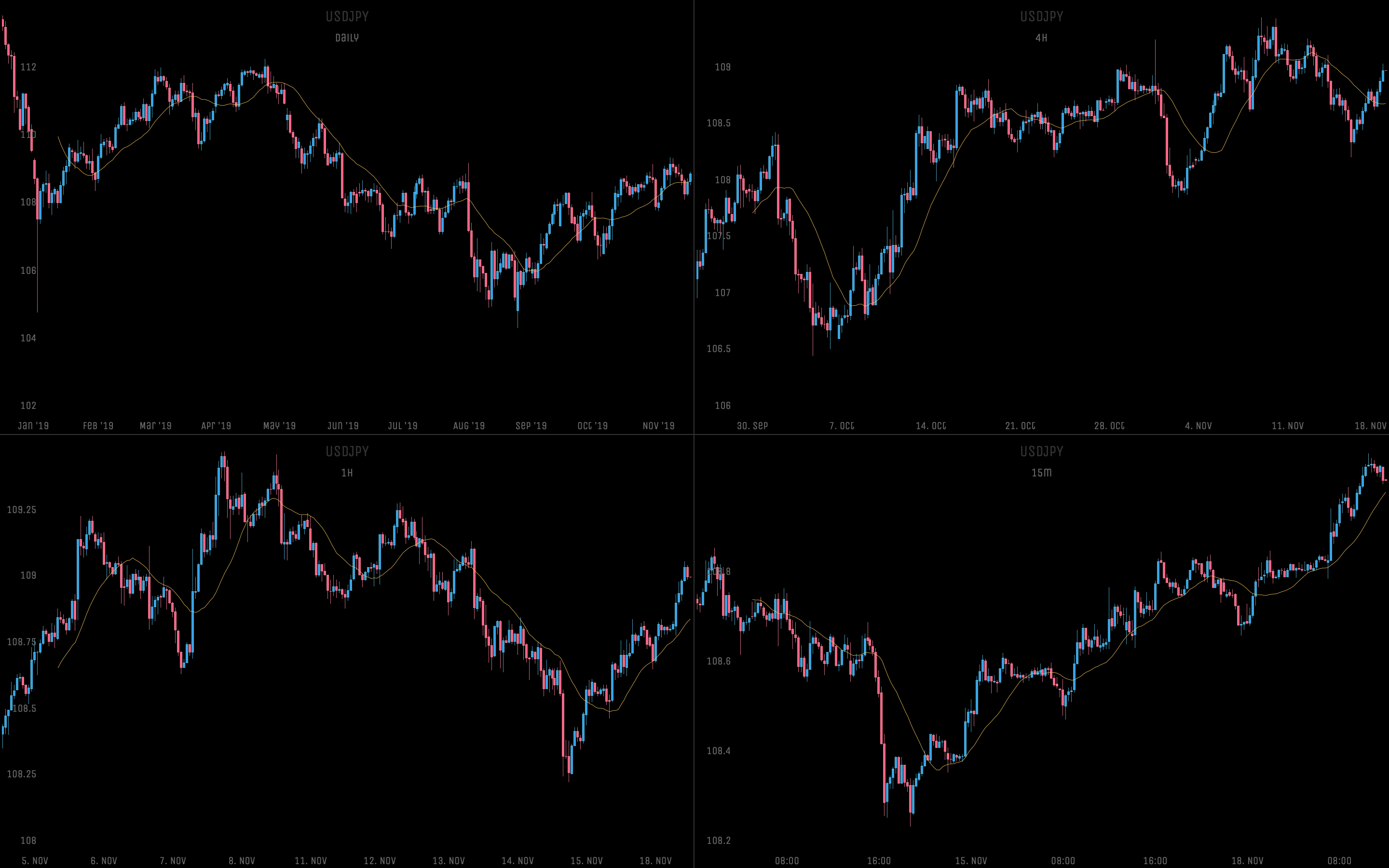
みんかぶ FX のデータのチャート。 今回取得したデータの中では一番綺麗に見ることができた。
できるだけ広く表示したかったので、余白を可能なだけ少なくした。 軸ラベルも小さくした。 足の数は240本にした。 日足だと1年分程度表示できることになる。
それから [1] キーを押すとフルスクリーンになるようにしたので、ブラウザーのバーとかの部分もチャートを表示することができる。
The Wall Street Journal
The Wall Street Journal のデータのチャート。 4時間足のデータを取ってくるAPIはないので、1時間足を4倍取ってきて4時間足にリサンプルする、というようなことをしている。 ただ、1時間足で取ってこれる範囲に限界があるようで、4時間足が短い期間しか表示できなかった。
[2] キーを押すとフルスクリーンになる。
Yahoo Finance
Yahoo Finance のデータのチャート。 日足がおかしい。 始値か終値が違うのかな。 15分足もみんかぶ FX に比べてヒゲが多いのも気になる。
[3] キーを押すとフルスクリーンになる。
終わり
macOS にしてから cTrader Web を使うようにしているのだけど、起動が少し遅いので、素早くチェックするのに便利かなと思っている。
Flask を含めたソースを GitHub にアップした。