新しく作成した Hugo のテーマをこのウェブサイトに適用したのですが、 <meta name="viewport" … を記述しなかったために iOS の Safari で開いたら文字がちっちゃくなってしまいました。
なので、調べました。
iPhone SE の Safari
これは、 iOS のスクリーンショットです。

iPhone SE しか持っていないので、画面がちっちゃいのですが、そのちっちゃい画面の中にちっちゃい文字が表示されています。
以前、適用していたテーマを作成したときには記述していたのですが、シンプルにしようと思って <meta> の description と keyword 以外削除してしまいました。
どうやら <meta name="viewport" … は必要みたいでした。
次の記事を参考にしました。
できるだけ公式のサイトを参考にしたかったのですが、 W3C のサイトを対象に viewport を検索しても見つけられなくて。
代わりに、次の CSS の @viewport が見つかりました。
CSS でもできるんだ、と思ったのですが、次のページを見ると、 Firefox は対応していないようでした。
おとなしく <meta name="viewport" … を記述しておこうと思いました。
上の Qiita の記事を参考に、 <meta name="viewport" content="width=device-width, initial-scale=1.0"> と記述しておきました。
エミュレーション
スマートフォンのレイアウトをまったく確認しないで公開してしまったのは良くないと思いました。 ので、 Windows でエミュレーションできるか調べました。
Microsoft Edge
F12 の開発者ツールから、エミュレーションのデバイスを選択することでスマートフォンのレイアウトを確認できるようでした。 デバイスからは、 Lumia, iPad, Nexus などが選べました。
次の画像は、 iPhone 7 のデバイスで表示したものです。

これは、 <meta name="viewport" … を記述する前の状態で表示してみたのですが、読みやすい文字の大きさで表示されました。
ちゃんと device-width がエミュレーションできていないのかな。
設定が悪いのかな。
Firefox
Firefox でも確認できるようでした。
Firefox のメニューから、ウェブ開発のレスポンシブデザインモードを選択します。 表示領域の上にあるセレクトボックスからデバイスが選択できます。 Kindle Fire, iPad, Nexus, Lumia, Galaxy などが選べました。
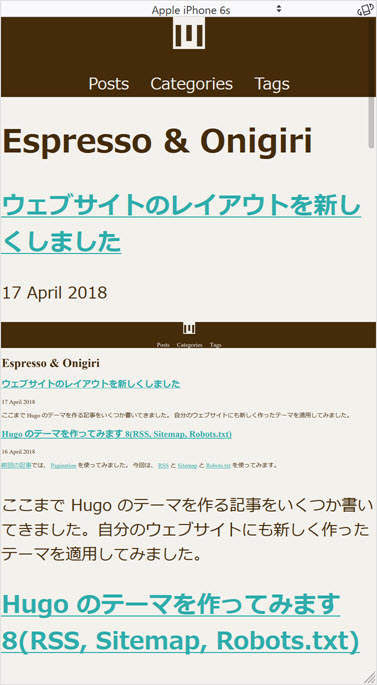
次の画像は、 iPhone 6S のデバイスで表示したものです。

これも、 <meta name="viewport" … を記述する前の状態で表示してみたのですが、読みやすい文字の大きさで表示されました。
エミュレーションのまとめ
Chrome でもできるみたいですけど、インストールしていないので、ごめんなさい。
結局 <meta name="viewport" … の確認はできていませんでした。
物理的なデバイスで確認した方がいいのかな。
終わり
今は <meta name="viewport" … を記述しているので、スマホでも読みやすい文字の大きさになっていると思います。